如何增加wordpress可视化编辑按钮(文本编辑器)功能(非插件)
Oct142013
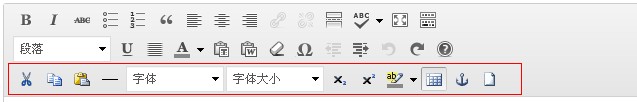
如图所示,增加改变字体和字体大小等小按钮的方法,在找到你正在使用的那个主题的模版函数文件(也就是functions.php这个文件),在其中加入下面这段代码:

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | //修改文本编辑器 add_filter('mce_buttons_3','my_buttons'); function my_buttons($buttons){ $mces=array( 'cut', 'copy', 'paste', 'hr', 'fontselect', 'fontsizeselect', 'sub', 'sup', 'backcolor', 'visualaid', 'anchor', 'newdocument', ); foreach($mces as $mce){ $buttons[]=$mce; } return $buttons; } |
放在funtion.php里面,最好是偏上即可,就可以了,喜欢的就试试吧!!!
本文固定链接: http://www.ouchaoman.com/2013/10/14/text-editor/ | 欧阳博客